WordPress is the most used blog and CMS platform today and a lot of people use WordPress for various purposes. Even Google started using it’s own blog platform based on WordPress back in 2018 to serve their blogs related to AI.
Last week, WordPress team announced the release schedule and features for upcoming version, WordPress 5.8 version.
WordPress 5.8 will be released on 20th July 2021. Beta version on WordPress 5.8 is already out and you can try out right now.
How to Install WordPress Beta Version
WordPress Beta allows you to test out new versions of WordPress before they hit the official release.

Note that Beta version of WordPress is known to have minor issues. It is released mainly for the purpose of testing. We never recommend you to install it on any production sites, which might unexpectedly break things.
To enable you to access beta features, follow these steps:
Step 1: Login to your WordPress Dashboard.

Step 2: Go to Plugins > Add New

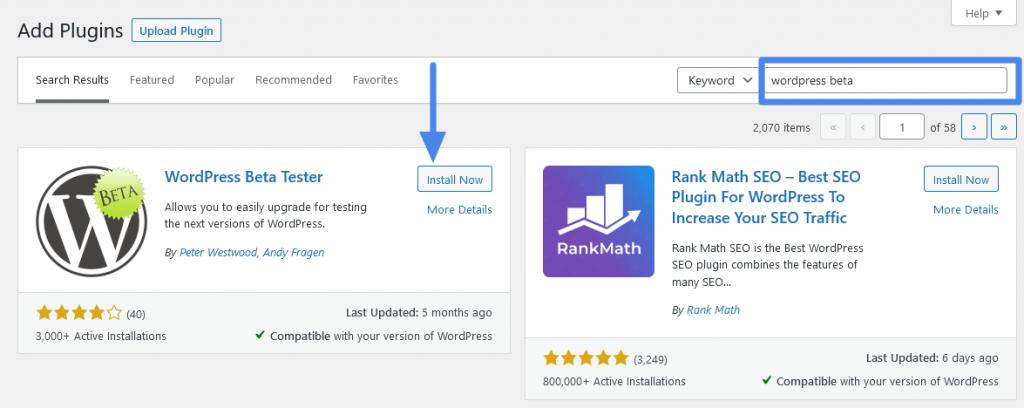
Step 3: Search for “WordPress Beta Tester” Plugin. Install and Activate it.

Step 4: Navigate to Tools > Beta Tester. Select “Bleeding Edge” channel and Click “Save Changes”

Step 5: Now Select “Beta/ RC Only” then Click “Save Changes”

Step 6: You’ll see a notification with an available update. Click on “Update to Latest Nightly”

Congrats, you have now updated your WordPress to latest Beta version.

What’s New in WordPress 5.8 ?
As you can see in wordpress 5.8 banner, “The next stop on the road to full site editing”. This major update will bring big improvement and added features to Gutenberg block builder.
The version I am using is still in development, some of the below mentioned feature may not be available in final release.
Excited to explore? Let’s look at them one by one.
Widget Area builder
Go to Appearance > Widgets. You’ll be surprised to see Gutenberg!!
Yes, now a long time after it’s release, you can edit widget areas using Gutenberg and use all the potential of it’s blocks and third party blocks from plugins.

It was so frustrating to use the old editor to build widgets. Now, You will be able to use any of the blocks to build the widget of your dream.
Native theme builder (Kinda)
This was long term vision for the wordpress team which was planned during release of Gutenberg, and one of the reason why WordPress went away from classic editor.
Until now, there is no efficient way to use these blocks natively (as of beta), but if you have a theme that supports hooks or allows custom header and footer builder, you will be able to use Gutenberg blocks to create headers, footers and much more without any third party page builders.

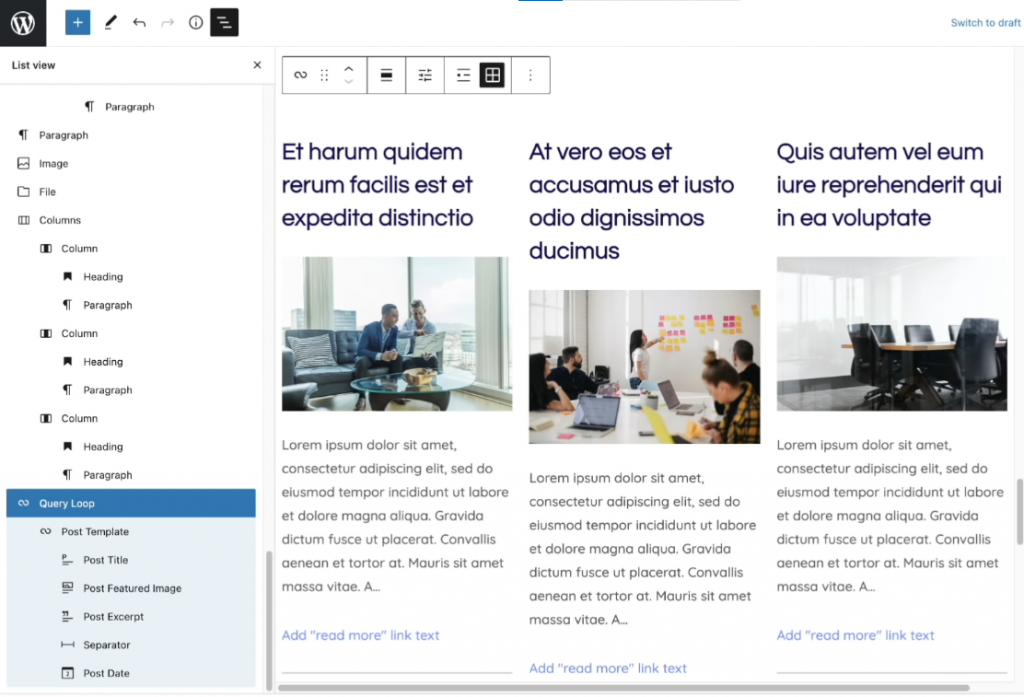
Query Loops
From WordPress 5.8, you’ll be able to create post archives with custom queries, using the “Query” block. These can be displayed in a list format or as a grid, with full control over each element of the item.

This will be useful is you want to display post archives in a grid, on your home page or so. Since it works with any post type, this can be a game helpful in displaying custom post types like woocommerce products on a page.
Template Editor
Most page builders have this property of creating templates for pages, posts, archives etc, that applies across the site, giving full customization over your layouts.
Now it’s a part of WordPress, You no more need to rely upon page builders like elementor or Divi to do this.
Although, at the moment it’s not fully equipped with all features, it can be a replacement to Premium page builders in near future.
How to Create a Template Using Block Editor
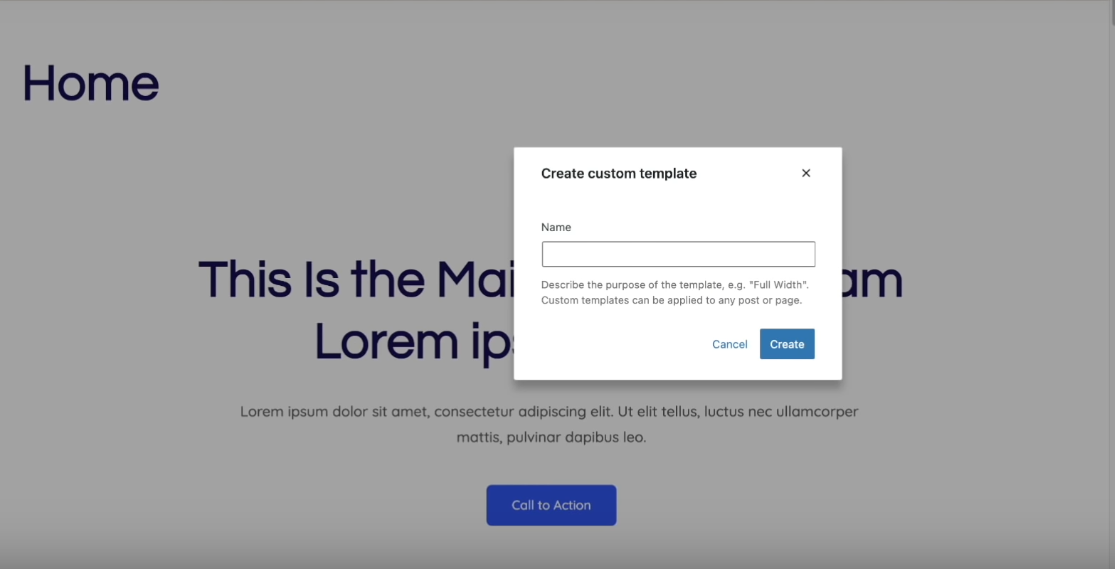
- Go to Post Edit Page. On the right sidebar, you’ll see an option called “Templates”, Click on New

- Give the template a name, then click Create.

- Now you’ll land into the template editor

- Drop the Elements like Site Logo, menu etc..similarly as you would do in Elementor or Brizy. And all the content is wrapped in a sinle container ‘Post Content’.

Webp Support
That time when try to upload an image downloaded from internet to WordPress media library, and get an Error saying “The media file isn’t supported”.
In this situation either you’d use a plugin to add support for webp files or convert it jpg or png to reupload.

From WordPress 5.8, there won’t be this mess.
It’s 2021, and most popular browsers support webp images (maybe Internet Explorer). WordPress team has done a great move by enabling Native support to Webp Images.
What are Webp Images?
The webp image format is a new web standard developed by Google to deliver high quality photos with a small file size.
Browsers like Chrome, Opera and Firefox had full support to webp images. Safari was one which was lagging behind starting it’s support in late 2020
For an example, I converted the below image using an online converter from jpg to webp, and and the size reduced by roughly 65%

WordPress PDF Viewer
PDF files can now be directly embeded into the page, and can be viewed right on the browser without having to download.
How to Embed PDF’s ?
It’s very easy to embed a pdf using block builder.
- Add the for “File” block. Upload the file or choose one from Media library

- Additionally you can define height of the embedded file and display a download button.

Other Improvements
A Better Blocks list
Block lists is now displayed on the left side, with full height. It makes easier managing blocks and jumping between sections

Pattern Directory
WordPress.org will host a library of ready to use layouts, that can used on your site by just copy-pasting blocks.

Managing Reusable Blocks
Reusable blocks can now be used as global blocks, which means you can change the block once, which will change all the linked blocks on entire site

While saving the page, you can now choose to make changes on all the blocks elsewhere on the site, or just on the page you are editing.
Image Filters
Doutone Filters will be added to Image block, which can create color blends with the images.
To add a duotone, click on the dotted circle as shown below, which will open a tray of colors.

Choose a premade color combination, or add your own colors for highlights and shadows.






