Autoptimize: A Plugin to Speed Up Your WordPress Website
Autoptimze will speed your website its easy to understand and has easy user interface.
Autoptimize
Since you will have too many databases like plugins and also some unused HTML, JS & CSS. And there might other reasons that will make your site goes slow, using autoptimize will help you load your website fast and also helps you to improve its performance.

you can download it for free from WordPress.org
Settings Up Autoptimize
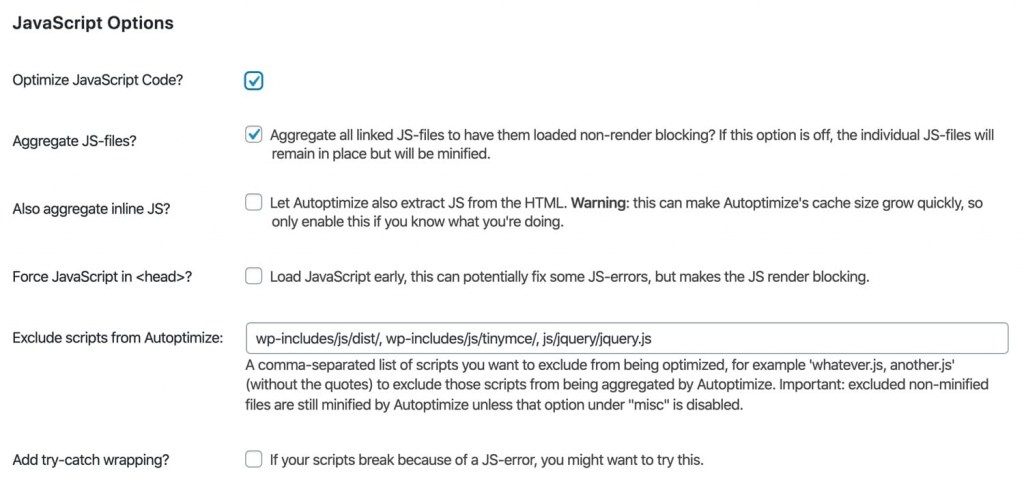
JavaScript Options
Optimize Javascript Options:
Enable the “Optimize Javascript Options “, this will help minify your JS code.

Aggregate JS-files:
- This option will help you to combine all your Js files into one single file.
Also, aggregate inline files:
- This helps you to extract all the inline js code from your HTML files, Enabling this option might cause in increase autoptimize caches, suggest you only enable it if you have a valid reason to do so. else keep it disabled.
Force Javascript in <head>:
- Suggest you not to enable this option. Forcing JS to load early can cause render-blocking elements which might cause your website to slow down.
Exclude Scripts from Autoptimize :
- This helps you exclude some directories and Js files, from forming a cluster of related items. By default, Autoptimize will exclude these files.
- wp-includes/js/dist/
- wp-includes/js/tinymce/
- js/jquery/jquery.js
Add try-catch wrapping? :
This option is useful for debugging issues cause by JS, If your site working only with try-catch wrapping we suggest you enable it (developers) to help you identify which js file is causing the issues, Excessive use of this option can reduce JS performance.
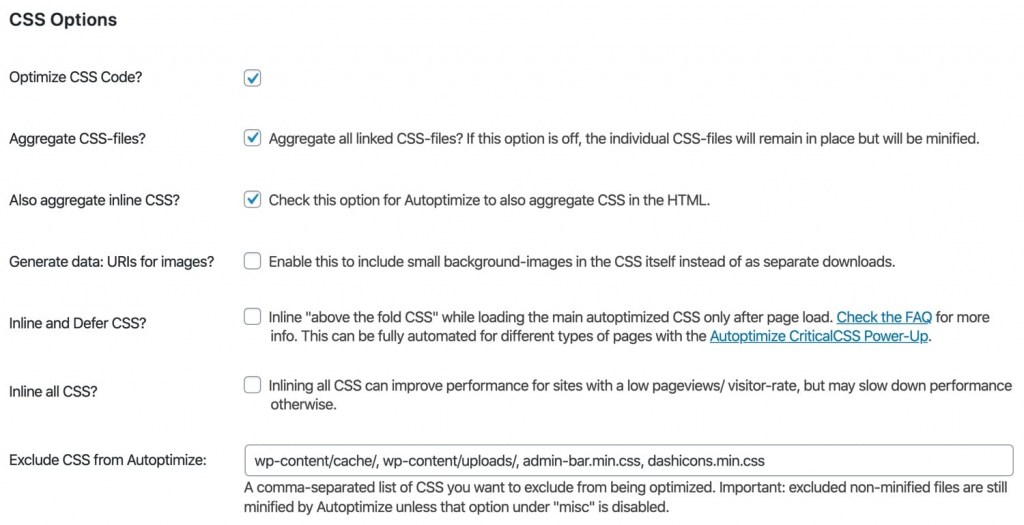
CSS Options

Optimize CSS code? :
Enable the “Optimize CSS Code “, this will help minify your CSS code.
Aggregate CSS-files? :
- This option will help you to combine all your CSS files into one single file. This option is not beneficial in support of HTTP/2.
Also aggregate inline CSS ?:
- This option will move your Inline CSS to Autoptimize CSS, which might result in reducing the page Size we suggest you keep it disabled in most cases.
Generate data: URLs for images? :
- when you enable this autoptimze will Base64-encode small background mage and embed in your CSS, please test this option to check its impact on your page speed, while base64-encode, reduces the number of HTTP requests.
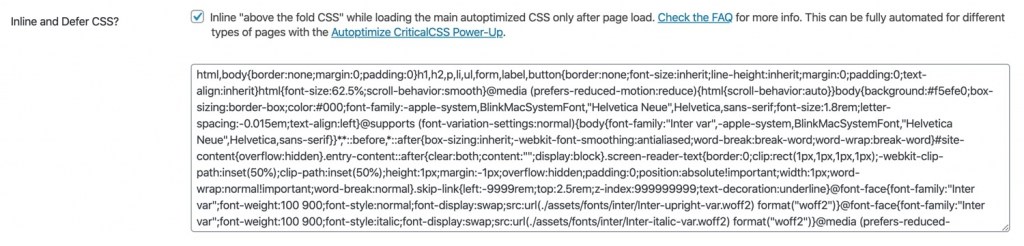
Inline and Defer CSS?
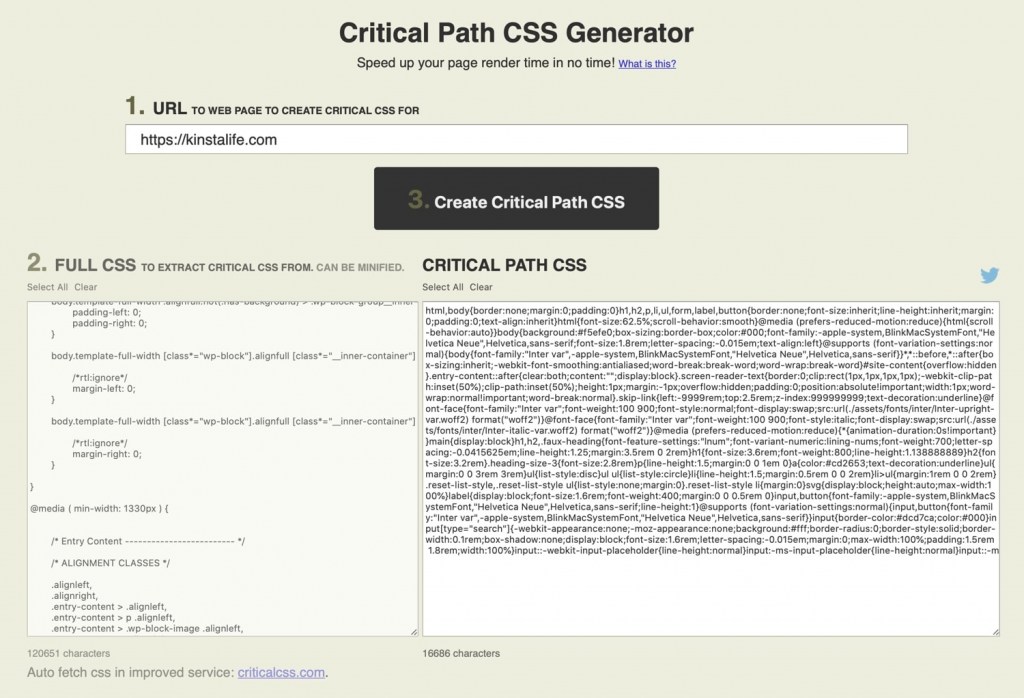
- Inlining important CSS can result in a significant speed increase for some websites. The idea right here is inline styles that are needed for components that are “above the layer”. In practice, inline CSS usually targets aspects like structural aspects, worldwide font families and also dimensions, and navigation styling.
- By inlining these key elements, the larger total CSS data can be filled in at a later time without influencing the look of the web page. While it’s feasible to hand draw out crucial designs, we suggest making use of a device such as this one to create the designs as a starting factor.

- After you generate the CSS copy and paste it into Autoptimize settings.

Inline all CSS:
- This helps you to extract all the inline CSS code from your HTML files and put it into a single File, which might slow down the page speed. we suggest you not enable it.
Exclude CSS from Autoptimize :
- This helps you exclude some directories and CSS files, from forming a cluster of related items. By default, Autoptimize will exclude these files.
- wp-content/cache/
- wp-content/uploads/
- admin-bar.min.css
- dashicons.min.css
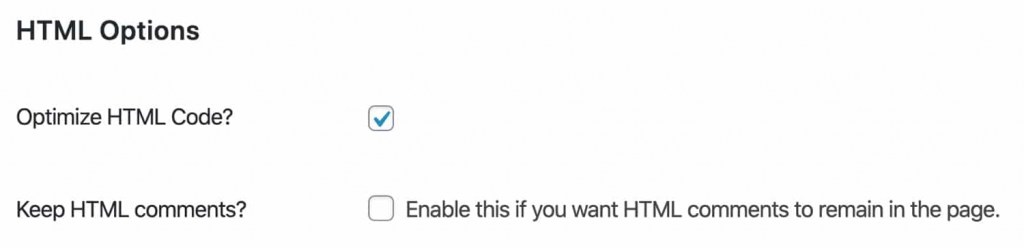
HTML Options
This option might help you reduce the page size by removing the whitespace.

Optimize HTML code ? :
- We recommend you enable this option as it will reduce the page size by removing the unnecessary whitespace in your HTML code. This might have some issues on other sites. Test it thoroughly before the production environment and see the impact.
Keep HTML comments :
- Enable this option if you want to have a comment on your optimized HTML pages.
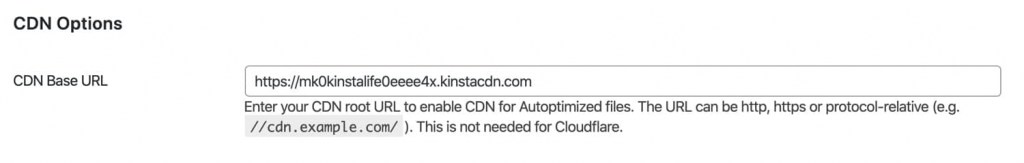
CDN options
- If you are using any CDN on your site you would have to add its link in Autoptimize. if you are using proxy services like Cloudflare you do not have to configure anything in Autoptimze.

Cache info

- This displays important information like the folder location and permission of the cache folder. with the total size of the cache style and script.
- If you see “No” next to Can we Write ? please check with your host provider to fix this.
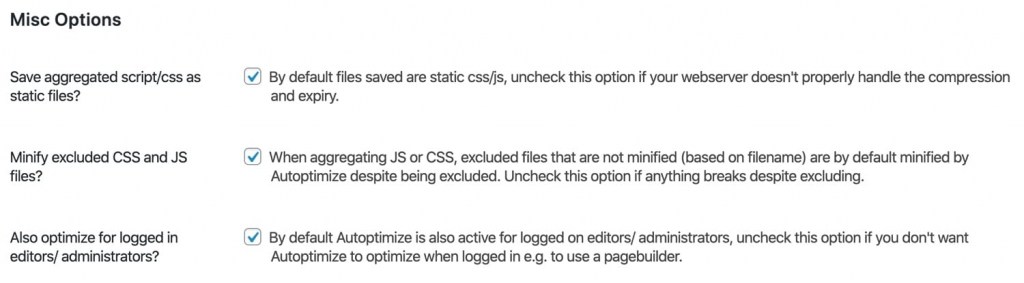
Misc Option
- If you are facing any issues to optimize your CSS and JS file you would have to reconfigure some of the settings, as shown below.

Save aggregate script/CSS as static files? :
- To save your aggregates script/CSS into static files locally enable this option, you would need to later disable it if your server isn’t configured to handle compression.
Minify Excluded CSS and JS files? :
- Enable this option to minify all your CSS and Js files, if you see some issues related to minified files you can disable it.
Also, Optimize for logged-in editors/ administrators ?:
- Enable this option to ensure assets are optimized for editors and administrators. This is very important if you are testing the Autoptimze as a log-in user.
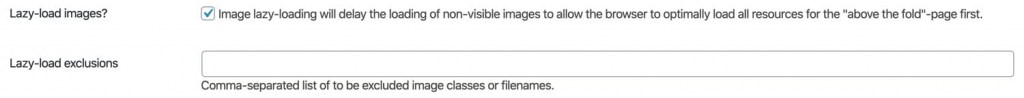
Image Optimization Option
- Autoptimizer supports lazy loading functionality which helps to optimize pages with heavy images. Autopyimzer has built-in integration with Short pixel for optimizing images and help you increase page speed.

Pro’s and Con’s
Pricing
This Plugin does not slow your website and its FREE.
you can get this plugin by visiting here:

Similar Plugins
The Most Comprehensive and Highest-Rated Security System for WordPress (formerly the WordPress Simple Firewall).
Final Verdict
if you know how to play around with the settings of Autoptimze, then this plugin is just for you, it has basic features with HTML, CSS, and JS, also the advanced features of CDN integration, Autoptimiz has everything you need to make your website fast.





There are no reviews yet.