Yellow Pencil: Effortlessly Create Stunning WordPress Websites with Visually
Create beautiful and unique WordPress websites with ease using Yellow Pencil, the best custom CSS and drag-and-drop design plugin.
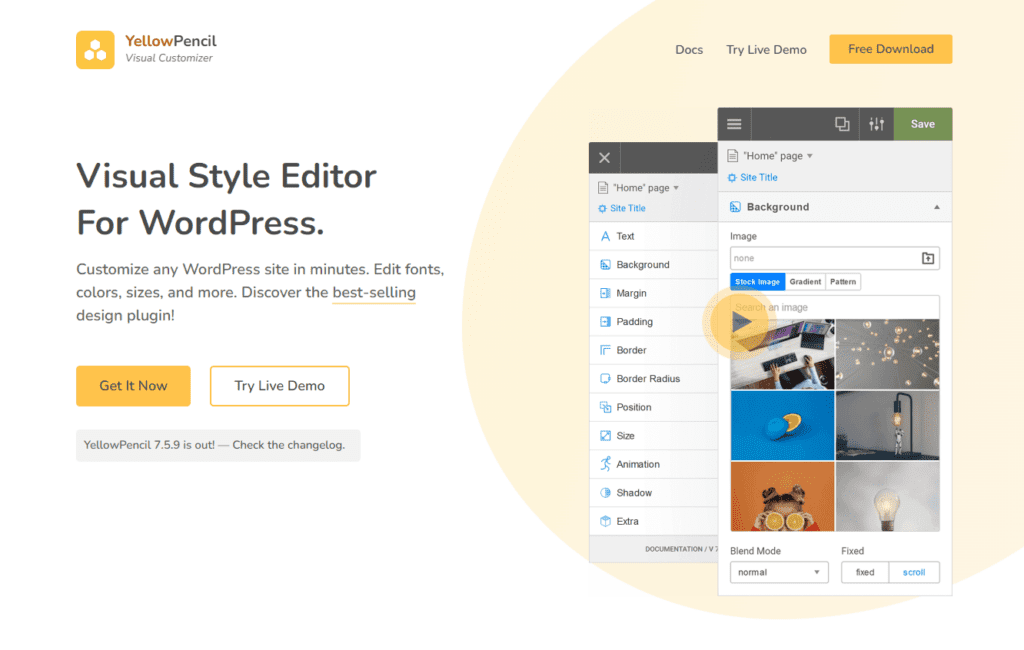
Are you tired of struggling with complicated code to customize your WordPress website? Do you want an easy-to-use visual editor that can help you achieve your desired look and feel? Look no further than Yellow Pencil!
Yellow Pencil is a powerful visual editor that stands out from the competition. With its intuitive interface and extensive customization options, it’s the perfect tool for anyone looking to create a customized WordPress website. In this article, we’ll explore why Yellow Pencil is the best visual editor for WordPress and how it can help you achieve the CSS customization you need.
What Is Yellow Pencil?
Yellow Pencil is a powerful visual style CSS editor WordPress plugin that allows users to easily customize the appearance of their website without any coding knowledge. This plugin offers a user-friendly interface with a drag-and-drop feature, making it easy to adjust fonts, colors, backgrounds, and more.

Yellow Pencil also provides real-time previews of changes, so users can see exactly how their website will look before publishing. With over 60 CSS properties and a library of pre-made styles, this plugin is a must-have for any WordPress user looking to enhance the design of their website.
Online Presence
How to Create Stunning Websites with Yellow Pencil?
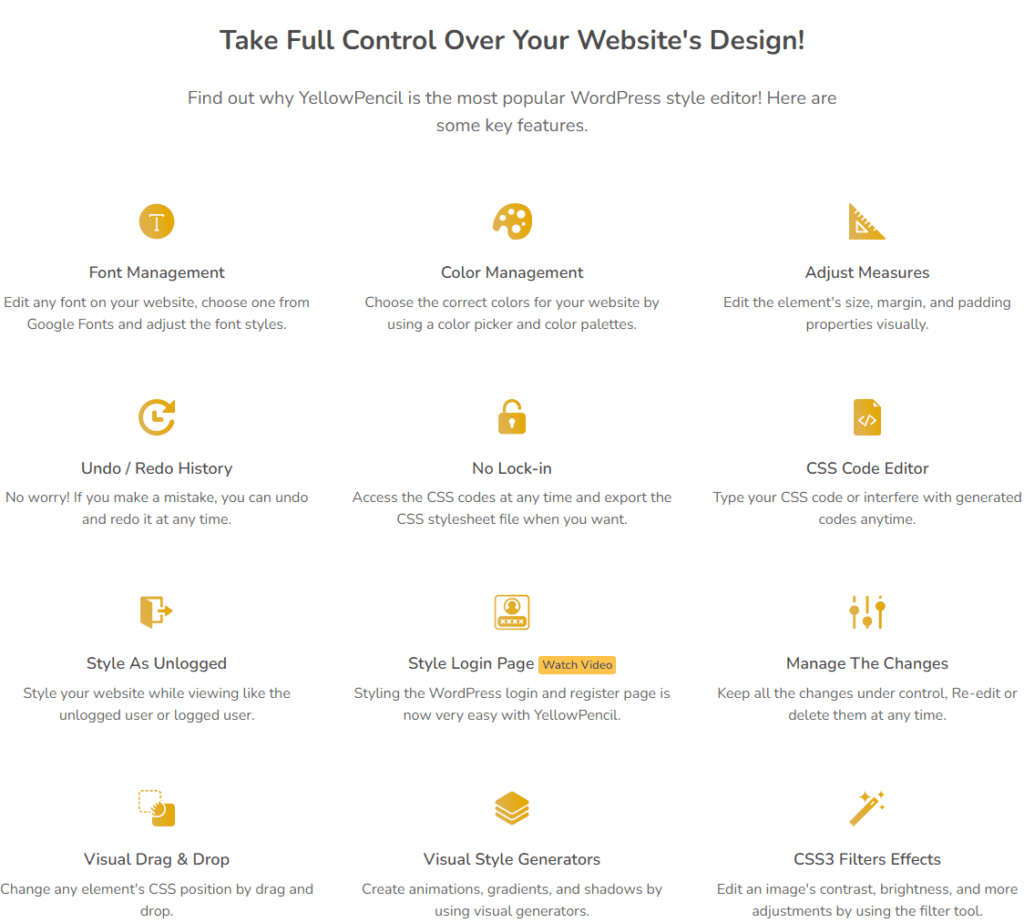
Key Features
Full Control over Website’s Design
With Yellow Pencil, users have full control over the design of their website. This plugin allows users to completely customize their website with an intuitive drag-and-drop interface and a library of pre-made styles. Users can easily adjust fonts, colors, backgrounds, and more in real-time. Additionally, Yellow Pencil offers over 60 CSS properties for further customization. With this powerful plugin , users can create a unique look and feel for their website that is completely customized to their needs.

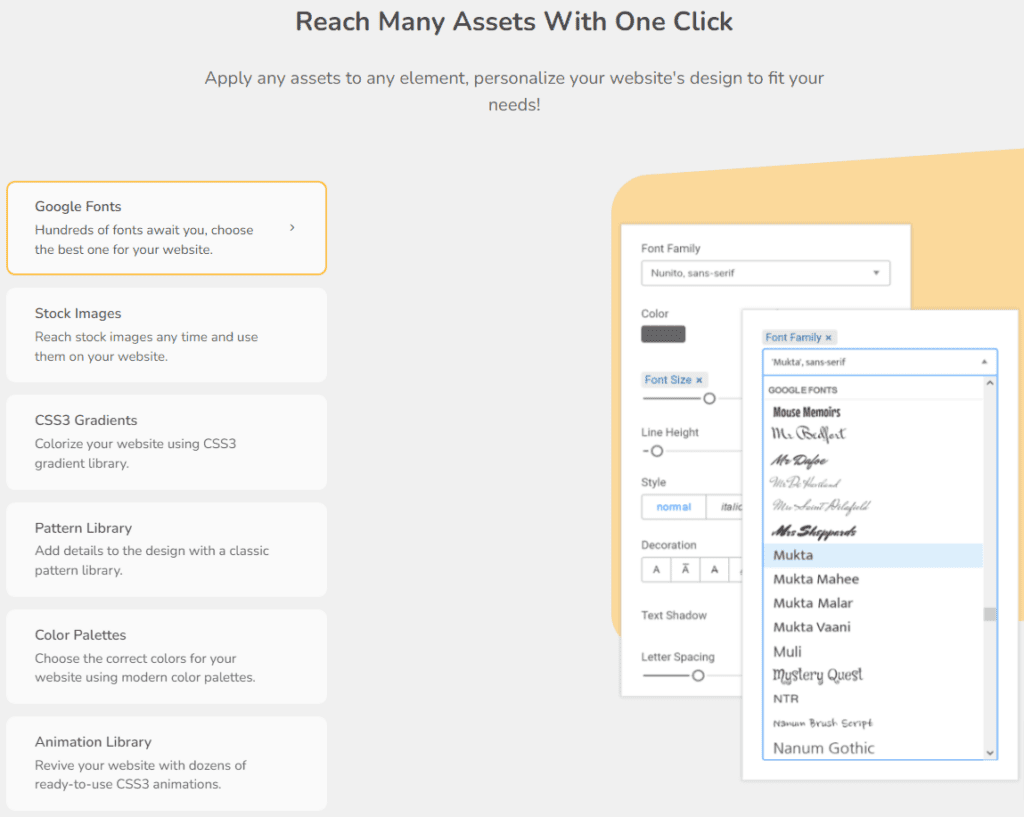
Many Assets with One Click
Google Fonts
This allows users to customize their website’s typography and choose from over 800 Google fonts. With Yellow Pencil, it’s easy to find the perfect font for your website and apply it with just a few clicks.
Stock Images
Yellow Pencil offers users a library of stock images to enhance the look and feel of their website. These images come in all shapes and sizes, allowing for a wide range of customization options. The plugin also includes over 60 CSS properties, enabling users to customize everything from font size and color to background images and more.
CSS3 Gradients
With this feature, users can quickly and easily create colorful gradients for their website’s background colors, buttons, borders, text shadows and more. The CSS3 Gradients feature of Yellow Pencil makes it simple to create smooth transitions between colors without having to worry about coding or customizing complicated code.
Pattern Library
The Yellow Pencil plugin offers an extensive pattern library of pre-made styles that users can quickly and easily apply to their WordPress websites. This library includes over 30 elements such as backgrounds, fonts, colors, typography, buttons, and more. All of these elements can be tweaked or customized according to a user’s preferences.
Color Palletes
Yellow Pencil is equipped with a wide range of color palettes. It allows users to easily customize the colors of their website with an array of professionally designed color schemes. Whether you’re looking for bright and bold colors or more subtle, muted tones, Yellow Pencil has something for everyone. The plugin also offers a range of options for creating custom color palettes, giving users even greater control over their website’s look and feel.

Responsive Customization
Device-Specific Edits
With its device-specific editing feature, you can adjust colors, fonts, backgrounds, and other elements to create a perfect user experience on desktop, tablet, and mobile devices. This is especially useful for ensuring that your site looks great on all devices and that each device gets a customized look.
Responsive Preview
With Yellow Pencil, users can rest assured that their website will look great on any device. The plugin’s responsive preview feature allows users to view and edit their website in different screen sizes, ensuring that the design looks perfect on both desktop and mobile devices.

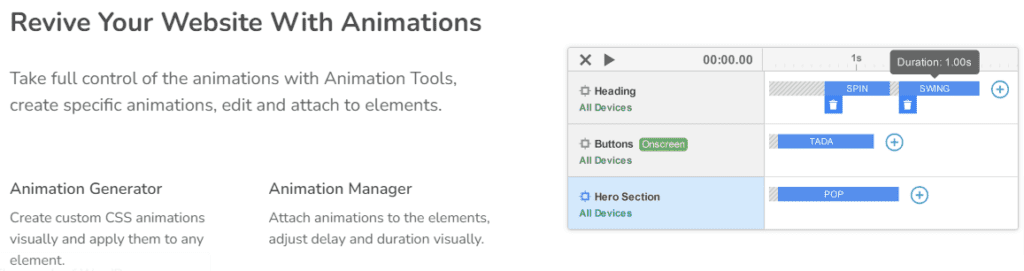
Animations
Animation Generator
The Animation Generator allows users to create custom animations for their websites. With this tool, users have the ability to control the speed, direction, and duration of any animation they choose. The Animation Generator also features an interactive preview window so that users can see exactly what the animation will look like when it’s published.
Animation Manager
One of the most impressive features of Yellow Pencil is its Animation Manager. This powerful tool enables users to easily create dynamic animations with just a few clicks. With this feature, you can easily add fades, slides, and other effects to your website elements. You can also customize the speed, duration, and direction of each animation for an even more unique look. Whether you’re creating an eye -catching landing page or a stunning homepage, the Animation Manager will help you take your design to the next level.

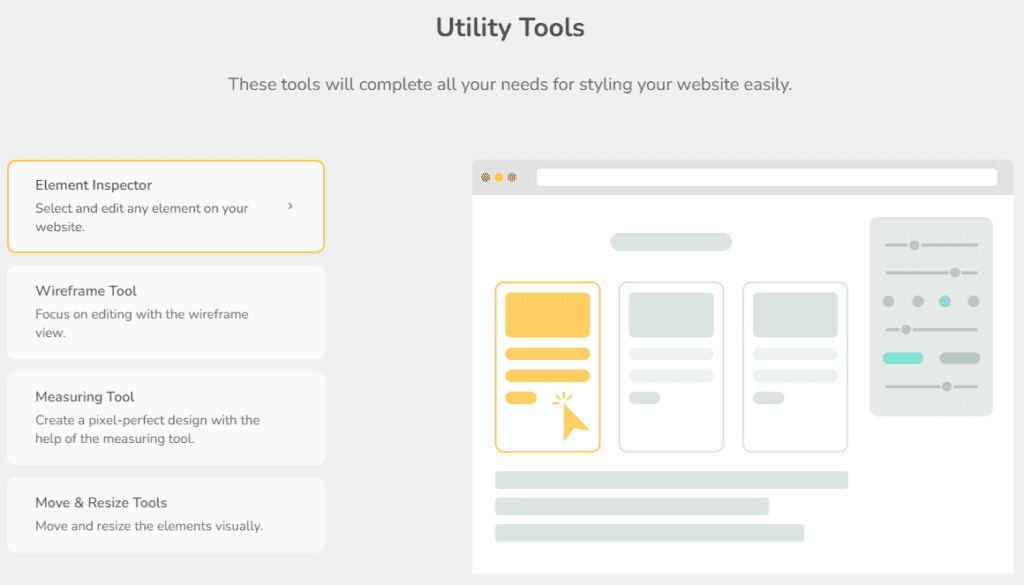
Utility Tools
Element Inspector
This tool allows users to quickly and easily identify any elements on their website and customize them according to their needs.
Wire Frame Tool
This tool makes it easy to build a consistent structure for any web page, ensuring that all elements are properly aligned and spaced correctly. The wire frame tool also helps users visualize how elements will appear on different screen sizes—providing an essential level of flexibility for creating a visually pleasing website.
Measuring Tool
The Measuring Tool allows users to measure distances and angles between elements on a page. This tool makes it easy for those with no coding knowledge to accurately adjust margins, padding, and more in order to achieve the perfect look for their website.
Move and Resize tools
This feature allows users to easily adjust the size and position of any element on their website. Users can quickly move elements around, change font sizes, adjust margins, and more. The Move and Resize tools also provide real-time previews of changes , so users can see how their website will look before publishing.


For whom is Yellow Pencil Useful?
- Web Designers
- Developers
- Digital marketers
Support
- Support Links/ Contact Page Links: https://yellowpencil.waspthemes.com/contact/
- Documentation link: https://yellowpencil.waspthemes.com/documentation/
- Public Changelog: https://yellowpencil.waspthemes.com/changelog/
- They provide detailed documentation.
- They also provide FAQ’s and Knowledge bases.
Alternatives
SiteOrigin CSS
CSS Hero
Themeover
Final Verdict
In conclusion, YellowPencil visual style editor is a powerful tool for designers and developers who want to create visually appealing websites without having to write code.
Its intuitive interface and drag-and-drop functionality make it easy to use, even for those with limited design experience. The ability to customize CSS and apply changes in real-time makes the editing process efficient and streamlined.
Additionally, the editor’s compatibility with popular CMS platforms like WordPress and WooCommerce makes it a versatile choice for web development projects. Overall, YellowPencil is a valuable asset for anyone looking to enhance the visual design of their website.
Video
User Reviews
Be the first to review “Yellow Pencil: Effortlessly Create Stunning WordPress Websites with Visually”

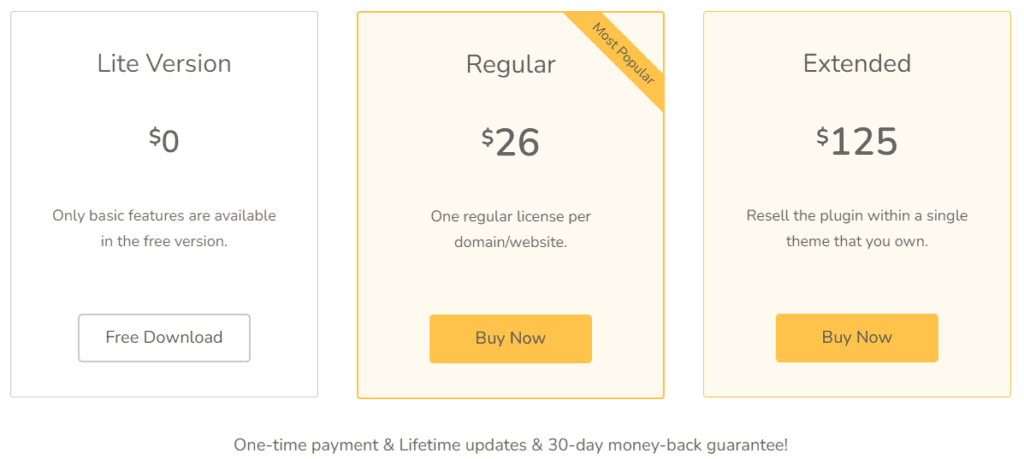
$26Onetime







There are no reviews yet.